Watch Together
- Disziplin
- Ideation Prototyping Usability Testing UI Design
- Kontext
- Studium
- Jahr
- 2021

Über das Projekt
Lieber eine Rom-Com oder doch einen Actionfilm? Lieber Johnny Castle oder doch Bryan Mills? Die ewige Diskussion über die Filmauswahl, welche meist länger als die 90-Minuten-Romanze dauert, hat mit «Watch Together» ein Ende. Die App ermöglicht allen Teilnehmenden eines Filmabends im Voraus Vorschläge einzureichen und über diese abzustimmen. Somit kann der Film gestartet werden, wenn die Pizza noch frisch und das Popcorn noch warm ist.
Ausgangslage
Das Konzept und Design für dieses App habe ich im Rahmen meiner «Interaction Design» Ausbildung zusammen mit zwei Studienkolleg:innen umgesetzt. Die Aufgabenstellung war sehr simpel:
«Ihr gründet euer eigenes Start Up. Von der Ideenfindung bis zur Produktepräsentation»
Prozess
Wir haben uns für einen Prozess entschieden, welcher zum einen den Menschen ins Zentrum rücken soll und zum anderen den Fokus auf das Gesamtkonzept der App und nicht nur aufs visuelle Design legen soll.
- Ideation
- Wireframing
- Usability Testing
- Informationsarchitektur
- UI Design
1. Ideation
Zur Ideenfindung haben wir die Kreativmethode «6-3-5» (in unserem Fall «3-3-3») …
… und für die ersten konkreten Umsetzungsideen «Crazy 8» benutzt.
2. Wireframing
Um möglichst schnell eine Grundlage für einen ersten Test zu haben, haben wir auf der Basis unserer Ideen die ersten Wireframes erstellt.
Im Austausch mit der Klasse haben sich bereits wertvolle Verbesserung im Bezug auf UI Patterns herausgestellt, welche Prozessschritte innerhalb der App vereinfachen.
3. Usability Testing
Mit dem Wireframe haben wir einen klickbaren Prototype erstellt und mit zwei Personen einen Usabilitytest durchgeführt. Aus dem Feedback und den Beobachtungen konnten wir sehr viel lernen. Unter anderem wurde uns bewusst, dass wir bei der Entscheidungsfindung zu einem Film zu wenig Informationen zur Verfügung gestellt hatten.
4. Informationsarchitektur
Mit einem «Cardsorting» haben wir weitere Informationen über die Informationsarchitektur unserer App gesammelt. Grundsätzlich gaben die Resultate eine Bestätigung, dass die Informationen sinnvoll organisiert sind. Sie zeigten aber auch auf, dass die «User Flows» und «Phasen» der App eine Komplexität haben, die nicht für alle Testpersonen einfach zu verstehen ist, ohne schon zu fest voreingenommen zu sein.
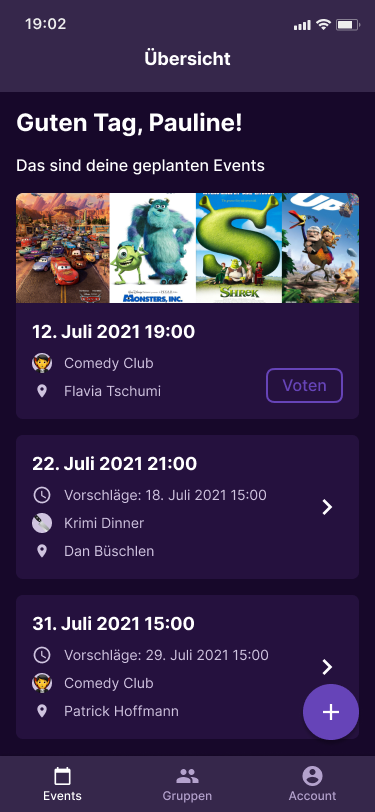
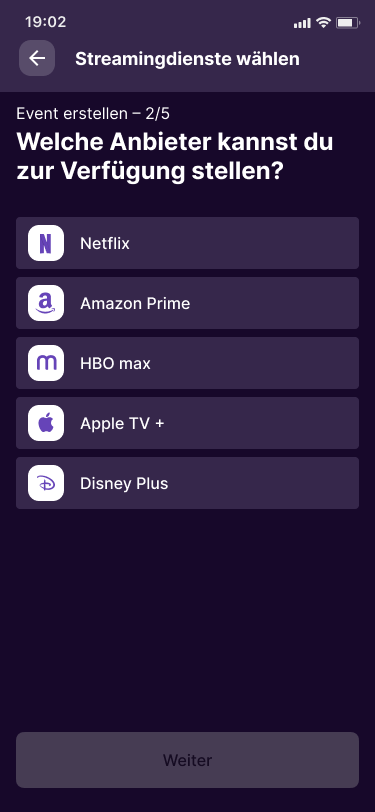
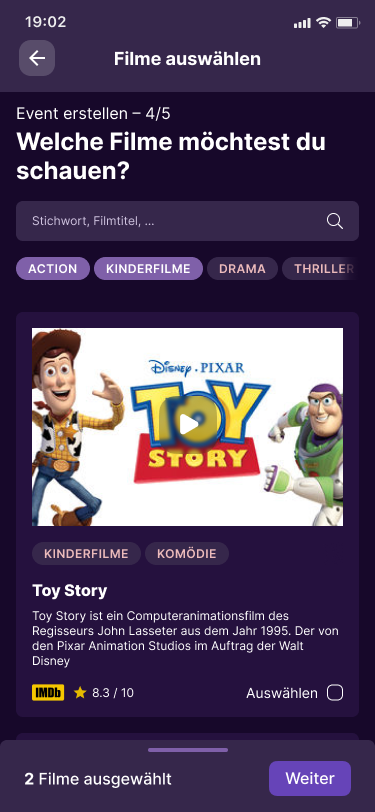
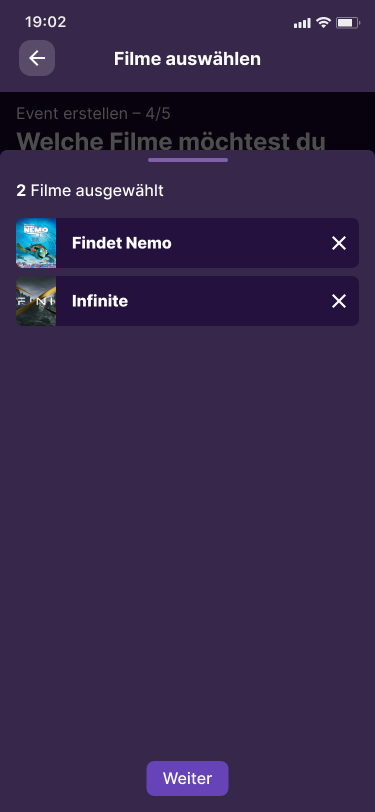
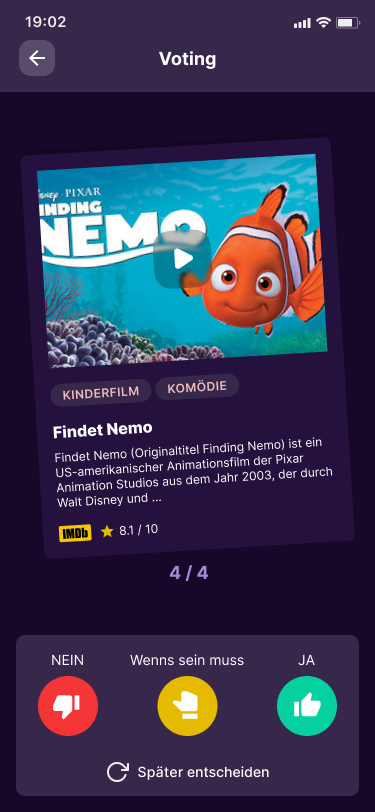
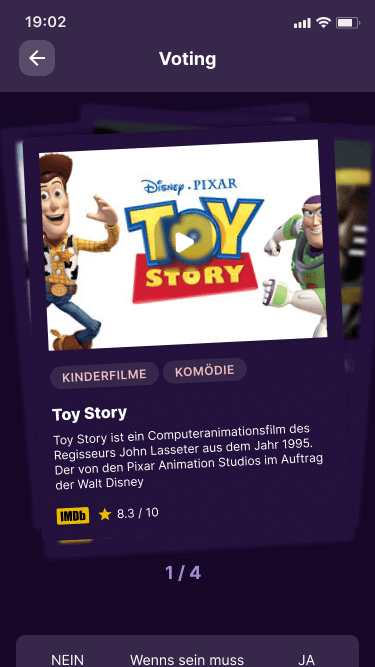
5. UI Design
Zum Schluss des Prozesses haben wir mit allen gewonnen Erkenntnissen und der Basis der Wireframes einen HiFi Protoptype umgesetzt. Mit der monochromatischen violetten Farbpalette haben wir uns dabei stark am Kino-Look angelehnt.